json
android
C语言数组实例
绘图机器人
ZJSON2ABAPTYPE
费用最优
数维杯
上位机
DBA
虚拟主机
risc-v
NTF
绘制图元
ci/cd
网页设计与制作
3D游戏建模
TwinCAT3
guava
EDI
轻量应用服务器
view design
2024/4/12 15:44:38vue2 iview 中父组件传递对象给子组件
父组件
<template>
<button click"handleClick">点击给子组件传递信息</button>
<div>
// 导入组件
<ZlList :huilistSetting"huilistSetting"></ZlList>
</div>
</template>// 引入
<script>
imp…
uniapp使用uview ui库的popup或者overlay解决它的底层内容滚动问题
在 微信小程序/App 平台可使用 page-meta 组件动态修改页面样式, 以 uv-popup 为例,需要在 data 中定义一个变量,用来表示 uv-popup 的开启关闭状态,并通过这个变量修改 page-meta 的 overflow 属性。 在 uv-popup 的 打开和关闭 …
修改iview的表格table展开的默认icon和样式
修改前 修改后 修改内容
.title_label_list .ivu-icon-ios-add{font-size: 26px;color: #888888;
}
.title_label_list .ivu-icon-ios-add:hover{color: #11AAAA;
}
.title_label_list .ivu-icon-ios-add:before {content: "\F341";
}
.title_label_list .ivu-icon-…
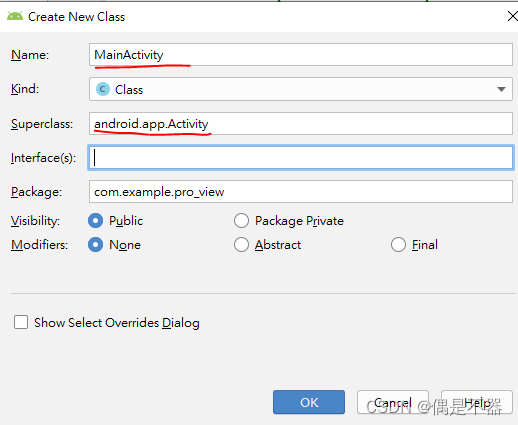
Android:ViewAdapter
3.11 View&Adapter
View是视图文件,表示页面的框架结构。Adapter适配器,通过适配器填充数据信息。
1、简单ListView使用 ListView用来显示一个相同样式的视图列表。 ListView无法直接将数据显示,需要先将Data数据放入Adapter适配器,然后ListView绑定适配器。
操作步骤…
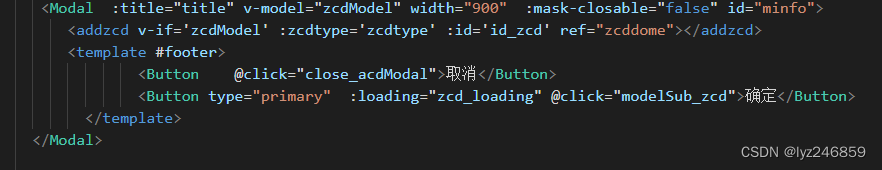
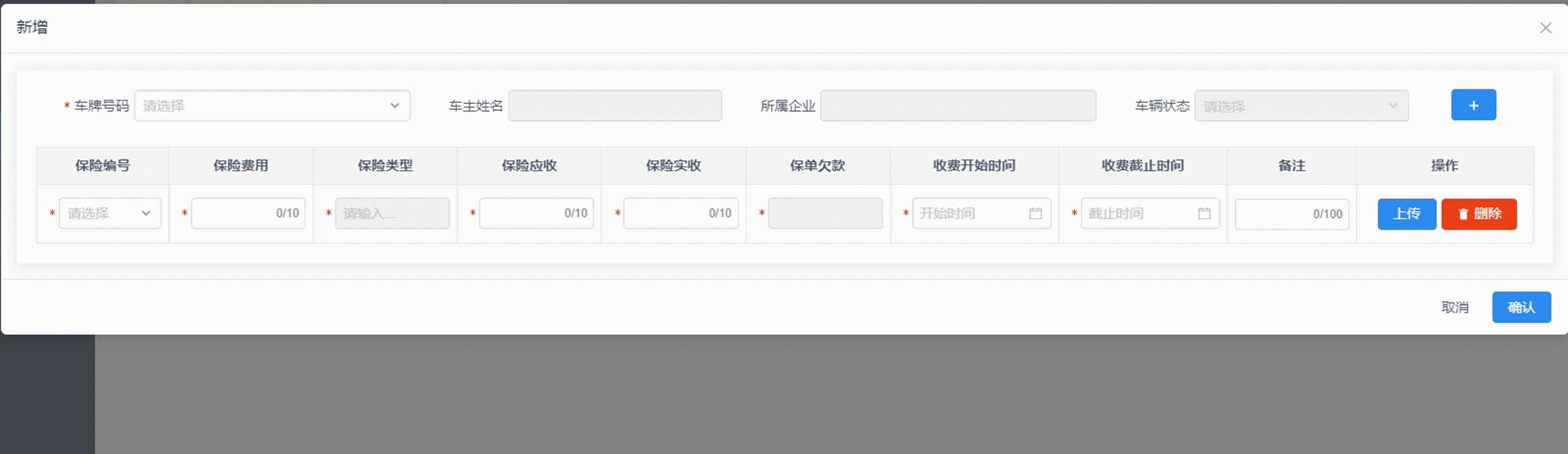
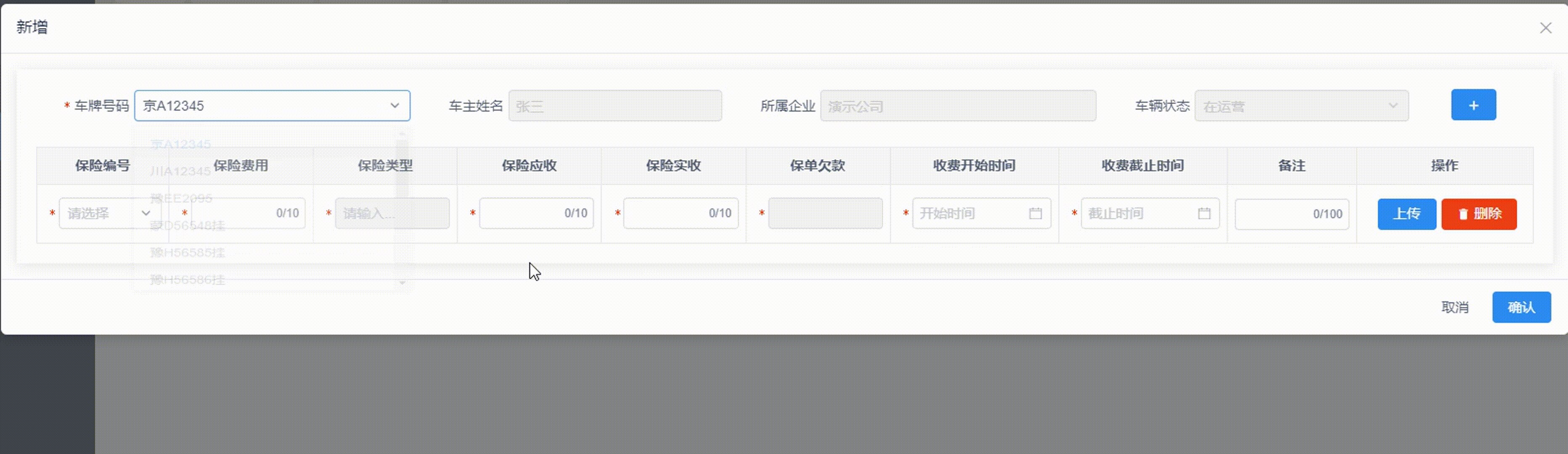
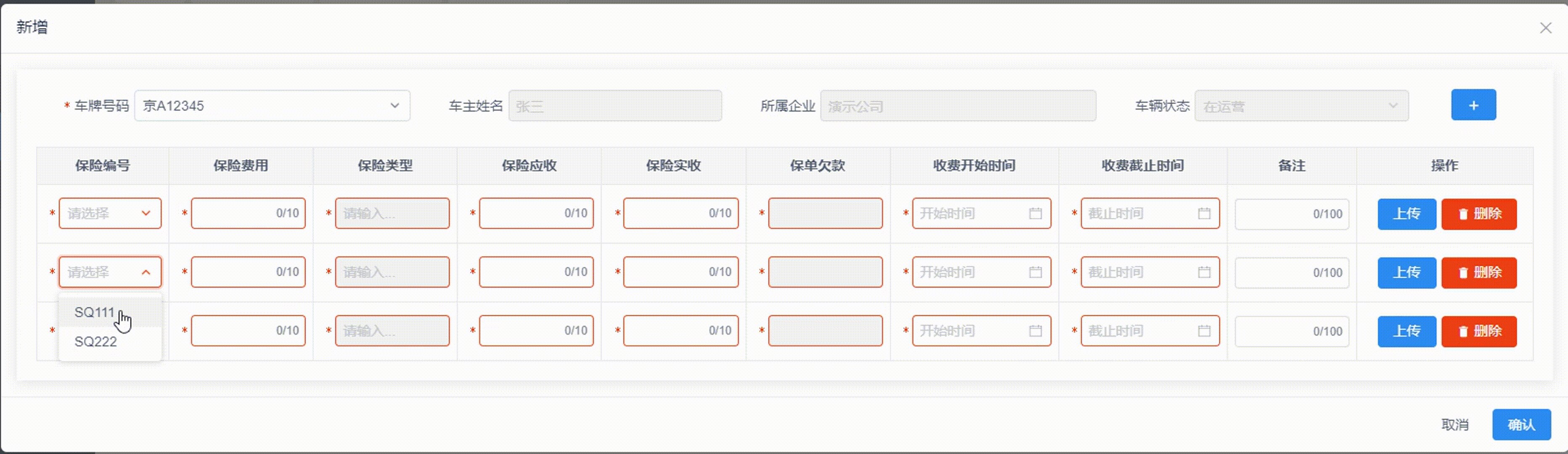
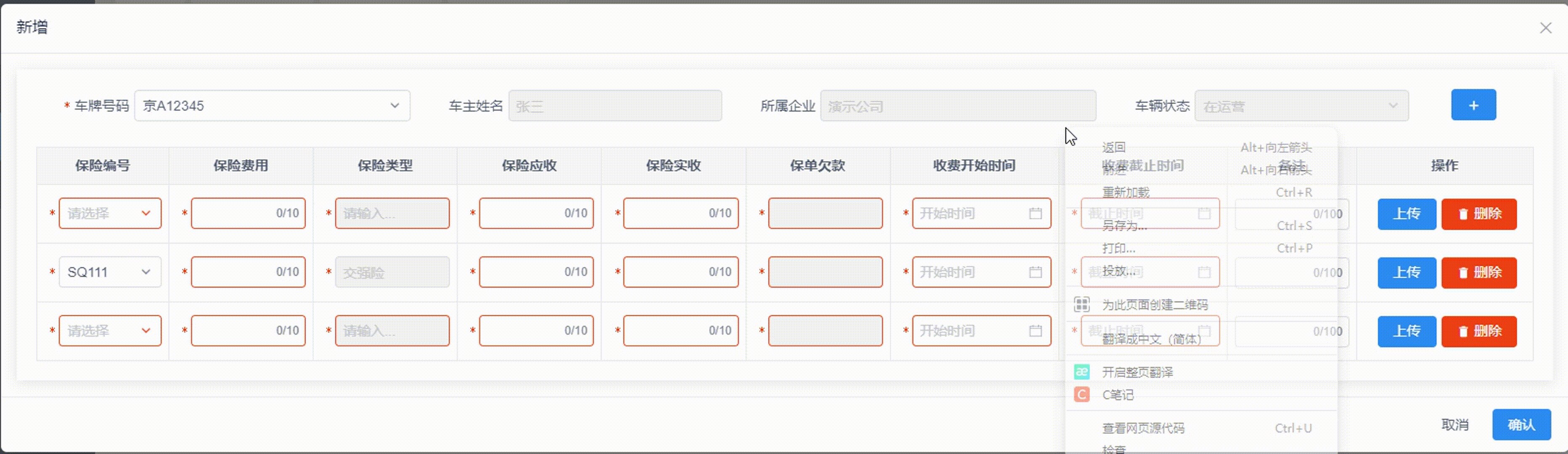
iview弹窗提交问题优化
如上图所示 有时候在弹窗中 有比较复杂的表格组件数据 这时候 你如果把提交按钮直接放在弹窗上 就会很麻烦 不仅要处理表格的验证 同时也要维护弹窗的开启和关闭状态 不是很自由 这时候 就看见把提交按钮单独摘出来 可以在自建的按钮上 判断各种状态 是不是很方便呢
vue+iView 动态侧边栏菜单保持高亮选中
iview 组件在使用过程中,多多少少有一些小坑,本文简单罗列一二: 避坑指南: 关于iview 侧边栏菜单未能展开高亮选中回显问题 应用场景:iview-admin下接入动态菜单后,刷新或链接跳入时回显失效 简单就是两个方…
iview表格 异步修改列数据卡顿 滚动条失效
使用表格row-key属性 将row-key属性设置为true
<Table ref"table" border :row-key"true" :columns"tableColumns" :loading"loading":data"tableData"></Table>
使用UniApp实现视频数组自动下载与播放功能:一步步指导
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…
iview固定列阴影样式-出现滚动条可见
观察到表格有横向滚动条的时候会出现ivu-table-overflowX样式。所以利用该样式类名修改兄弟节点固定列的样式。
.ivu-table .ivu-table-fixed-right {box-shadow: -2px 0 6px -2px rgba(0, 0, 0, 0)!important;height: calc(~100%)!important;
}
.ivu-table .ivu-table-overfl…
iview+treeSelect组件,我是如何一步步手动实现全选功能的
如果我掏出下图,阁下除了私信我加入学习群,还能如何应对? 正文开始 前言一、历史问题二、通过监听select事件实现全选不靠谱!!!三、 通过外部事件控制树选择组件四、render函数创建组件4.1 不得不说的h函数…
iview ui vue2.0 radio 点击选中状态后取消选中状态
<RadioGroup v-model"formData.deficiencyType"><Radio label"1" :disabled"modalTypeC?true:false" click.native"cancelSelection(1)">1</Radio><Radio label"2" :disabled"modalTypeC?tru…
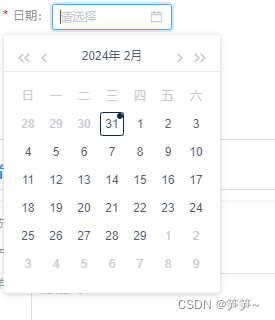
iview时间控件 动态不可选日期 可选择24小时范围内 时间往后退24小时
演示 html 设定
起始时间 触发on-change 方法结束时间 options 动态设置不可选择的日期。
<!-- 起始时间 -->
<FormItem :label"$t(startTime)" prop"startTime"><DatePickertransfertype"datetime":placeholder"$t(pleas…
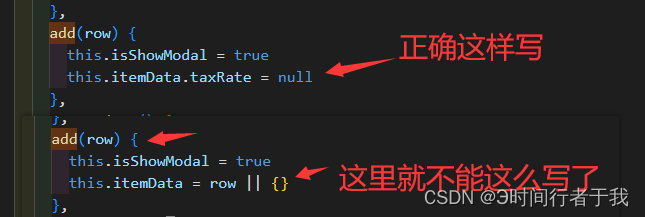
iview inputNumber有一个默认值1,来看解决方案
iview inputNumber为什么总有一个默认值1,怎么让它为空。 修改编辑没问题,赋值都没问题,但是新增的时候会有默认值1,也没赋值 这种情况你要手动解决,看看当前值有没有被覆盖
我这个问题就是出现覆盖导致的 看代码似乎…
iview碰到的一些问题总结
iview tabs嵌套使用问题
tabs嵌套使用的时候不是直接套用行了,直接套用会出现内层tab都集成到一级tab去,需要设置该属性指向对应 Tabs 的 name 字段(需要版本大于3.3.1)
<Tabs name"tab1" ><TabPane label"标签1" tab&qu…
iview 不请求接口修改table本地数据 不刷新的本质问题以及最简单的解决方法
在日常的开发中,相信大家都遇到过这样的问题,通过请求接口,而后赋值table数据,页面都是正常的刷新渲染的,但是有时,不需要请求接口,只修改本地的固定数据的话,页面的table表格数据却…
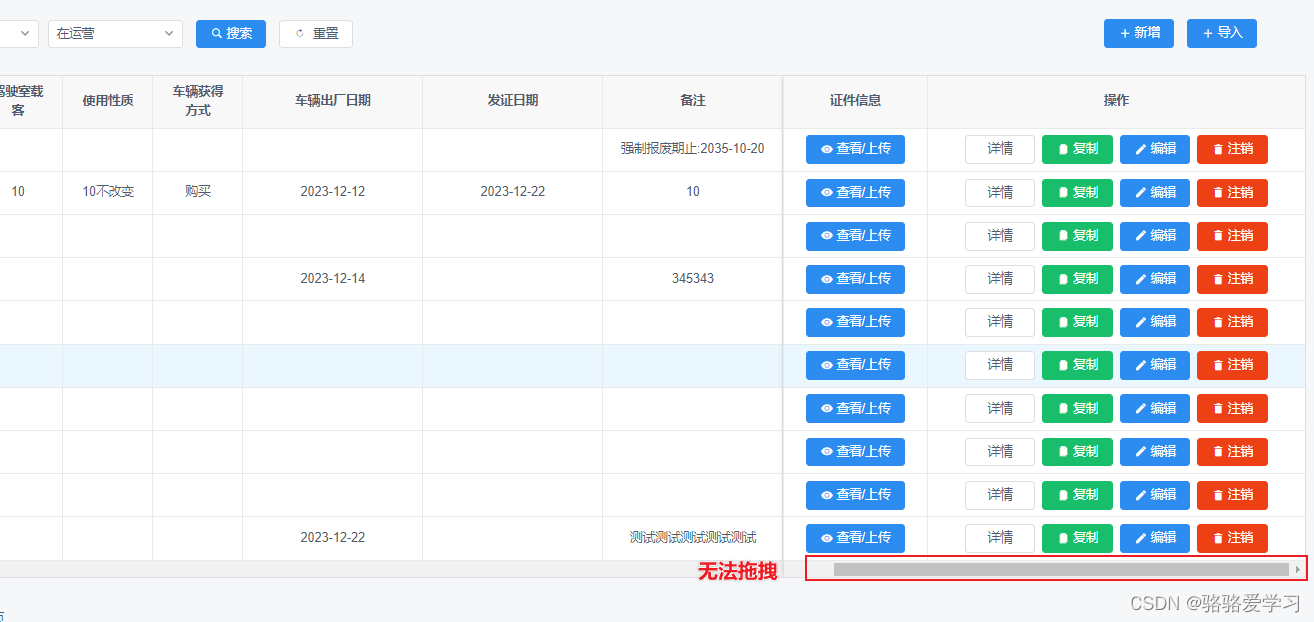
iview表格固定列横向滚动条无法拖动问题
文章目录 问题解决办法 问题
在使用iview的表格组件时,遇到了设置固定列表格后滚动条无法拖动的问题,当对表格列进行固定后,底部的横向滚动条就无法拖动了,主要的问题就是固定区域盖住了横向滚动条。 解决办法
在组件内直接加下…
iview table 表格合并单元格
一、如图所示 二、实现方式
表格用提供的span-method属性
<template><Table ref"table" border :span-method"handleSpan" :row-key"true" :columns"tableColumns" :data"tableData"no-data-text"暂无数据&…
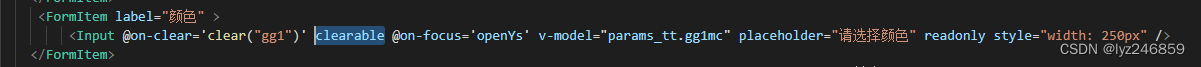
iview input组件clearable清空属性无法清空双向绑定值的原因解决
最近在使用iview新版本 input组件时,刚开始发现使用v-modal绑定的值,在点击clearable清除input框内容时,再次搜索发现参数还是没有被清掉 于是仔细查看代码的细节,才发现问题所在: 原来我绑定的参数的中文名称&#x…
iview项目中,radio选中值回显问题
问题描述:iviewvue项目中,数据从路由传参进入编辑页面,页面的radio选中状态首次显示,浏览器刷新后不显示:
1、首次进入: 2、浏览器手动刷新后: 经查,路由传参的值为字符串ÿ…
Android:Android视图组件
3.1 移动通讯技术 第一代通讯技术:大哥大,工作原理:模拟信号(说话声波引起铜片震动,电容变化,产生交变电流),工作频段(收音机调频,同一个频道才能通讯);缺点:保密性差(同频可以窃听)。 第二代通讯技术:通讯工具变小,工作原理:模拟信号变成数字信号(将声音产…
iview form 动态表单
最开始用得网上得
<FormItemlabel"采购方开户行":rules"baseForm.receiptType 12? baseInfoRule.procureBank: [{ required: false }]"><Inputv-model"baseForm.procureBank"placeholder"请输入采购方开户行"style"w…
iview select组件在大数据情况下虚拟加载处理方式
select 组件在几千上万条数据的时候特别卡,调试发现option组件渲染太多,导致整个页面都卡,通过调研发现可以通过虚拟加载的方式动态渲染option,亲测上万数据一点都不卡,废话不说,上代码
虚拟加载用的是 vu…
iview form组件,当formItem嵌套使用时,formData会是多层结构的json数据,导致async-validator验证插件失效
同学们可以私信我加入学习群! 正文开始 前言一、问题描述二、解决方案总结 前言 一、问题描述
在项目中遇到个多层的json数据渲染到页面中,第一层渲染成卡片,第二层渲染成列表,第三层才真正渲染成input标签的场景。 这种多层form…
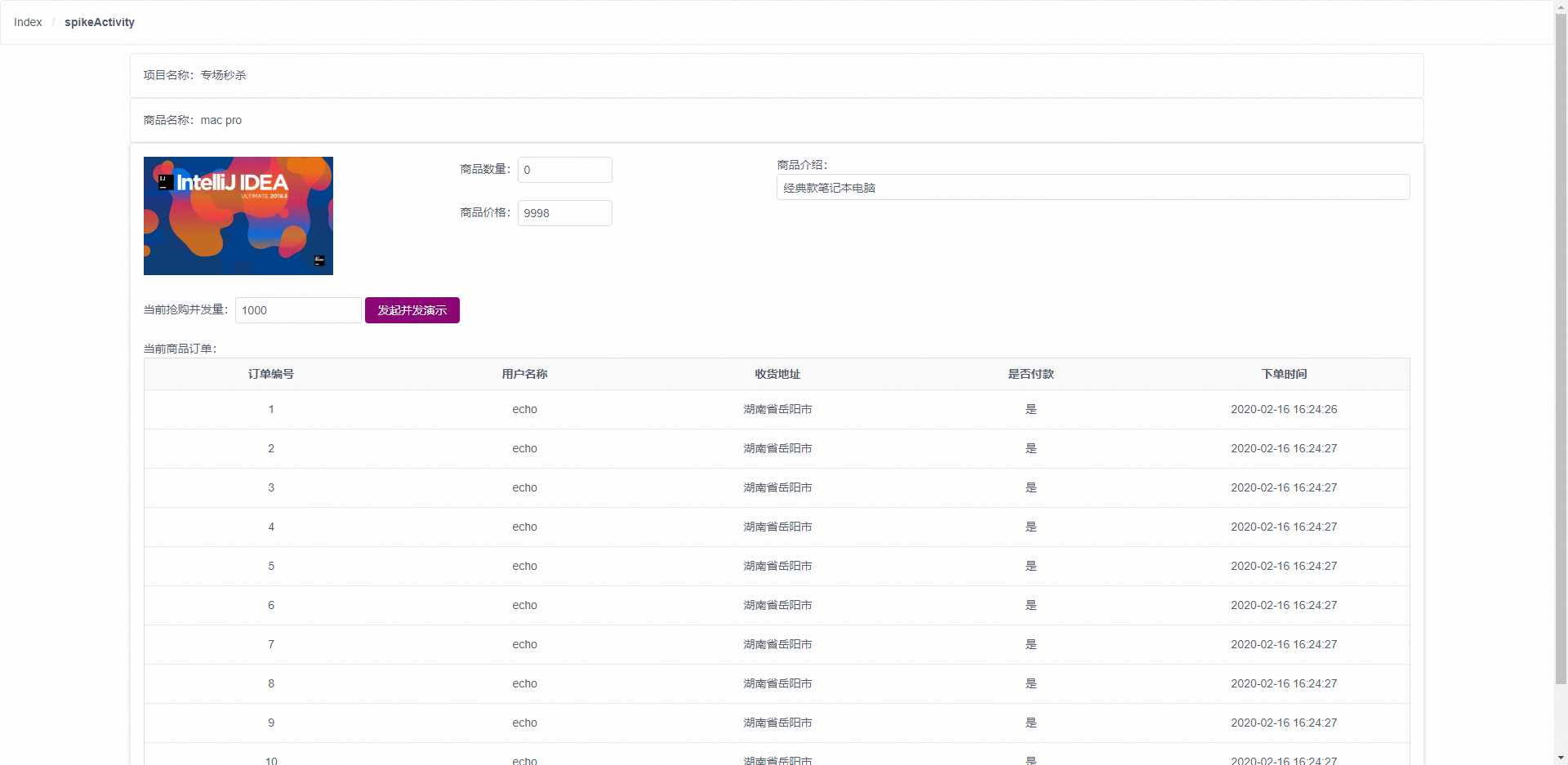
【项目实例】SpringBoot+Vue+iview 实现的个人博客
项目介绍
该项目主要使用技术有Vue iview SpringBoot。数据库使用的是MySQL,数据库有对应的文档,对应的数据都在文档内。主要功能有界面导航,登录注册、博客录入、博客展示、书籍下载、多页面路由、多页面组件、秒杀、项目页。
项目教程文…
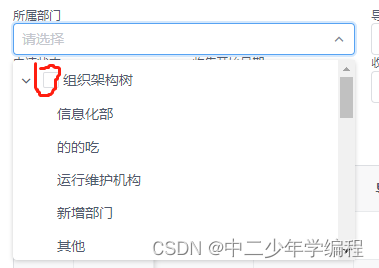
如何自定义iview树形下拉内的内容
1.使用render函数给第一层父级定义 2. 使用树形结构中的render函数来定义子组件 renderContent(h, {root, node, data}) {return data.children.length0? h(span, {style: {display: inline-block,width: 400px,lineHeight: 32px}}, [h(span, [h(Icon, {type: ios-paper-outli…
uView ui 1x uniapp 表格table行内容长度不一导致高度不统一而出现的不对齐问题
问题
因为td单元格内空长度不定导致行单元格未对齐 解决:
重置td的高度:height:100% 改为height:auto !import <u-table><u-tr v-for"(item,index) in Lineinfo.Cust_Name" ><u-td style"height: auto !important;back…
iview DatePicker 日期选择组件在弹窗中使用transfer,导致选择日期弹窗会关闭的问题
背景:在弹窗里面使用日期选择组件,选择组件的面板被弹窗遮挡了部分,所以需要使用transfer属性,但是使用之后组件面板插入body中了,面板的事件会导致弹窗关闭。 解决方案: 添加上transfer属性和指定的date-…
View UI(iView) Upload 自定义多图上传列表提交
iView Upload 自定义多图上传列表提交
可以自由控制上传列表,完成各种业务逻辑,示例是一个照片墙,可以查看大图和删除。
设置属性 show-upload-list 为 false,可以不显示默认的上传列表。设置属性 default-file-list 设置默认已…
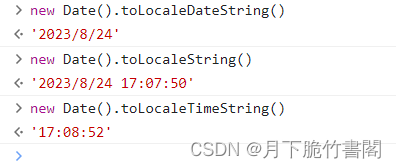
iView 中DatePicker日期选择器 v-model不生效的情况
场景
公司项目前段使用的是iview样式库,在开发的过程中,需要使用到时间选择器 使用后发现,输出的时间格式有问题,查看了需要使用到format来设置输出内容,发现不生效 百度…
1、百度后了解到v-model和format使用&…
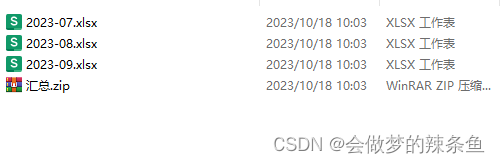
vue+iView实现下载zip文件导出多个excel表格
1,需求:在vue项目中,实现分月份导出多个Excel表格。
点击导出,下载zip文件,解压出多张表数据。
2,关键代码:
<Button class"export button-style button-space" click"ex…
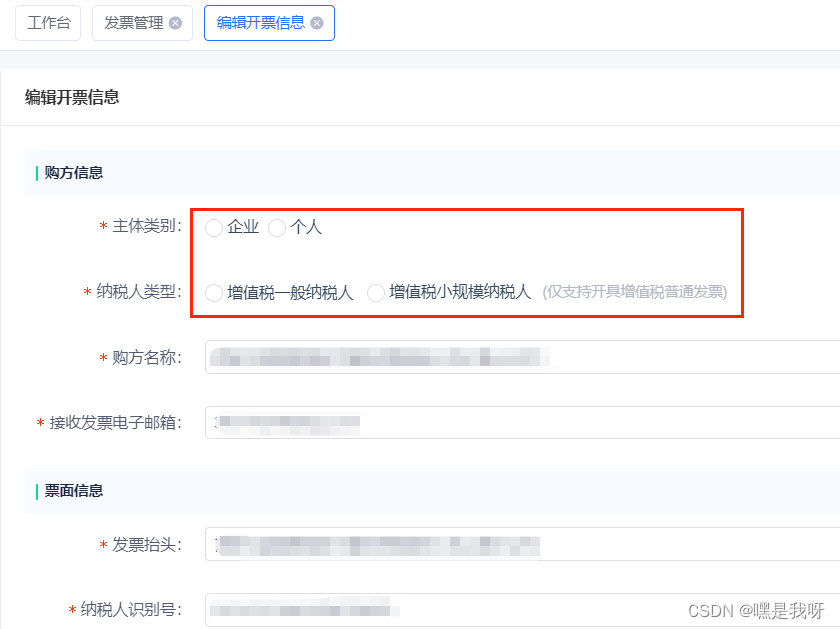
iview表单提交验证特殊组件时需要注意的问题
使用iview的朋友们,对于表单验证肯定不陌生,通过validate来进行提交时的参数验证,一般来说,对于select或者input之列的表单组件,比较好判断, { required: true, message: ‘The name cannot be empty’, tr…
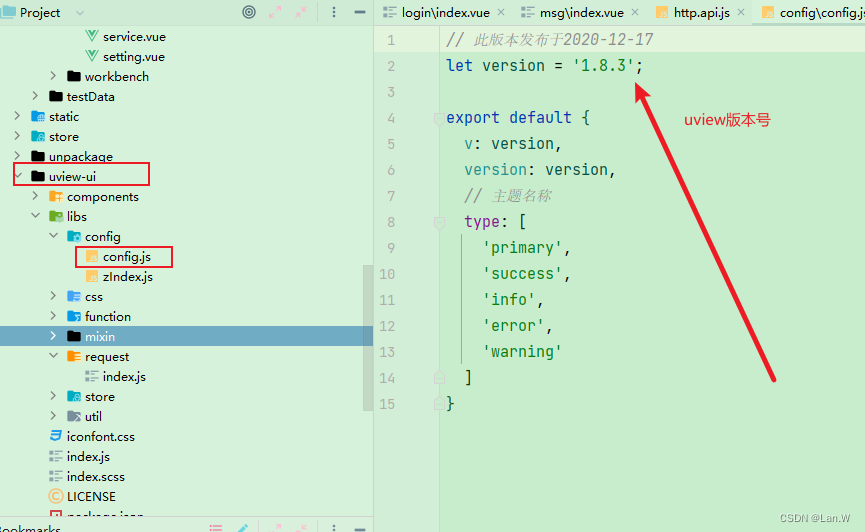
uview ui 查看版号
版本查询2种方式
有两种方式可以查询到正在使用的uView的版本:
// 通过console.log打印的形式
console.log(uni.$u.config.v);// 可以查阅uView的配置文件得知当前版本号,具体位置为:
/uview-ui/libs/config/config.js
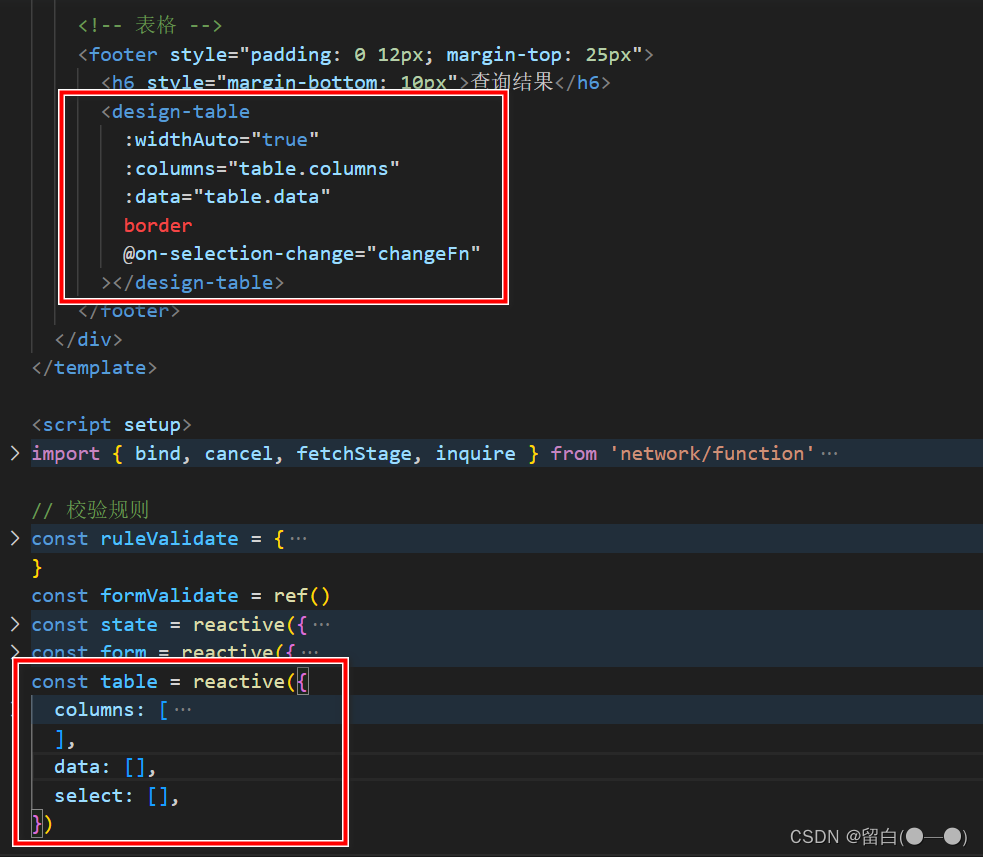
二次封装View Design的table组件,实现宽度自适应,内容在一行展示
由于table组件本身并不支持宽度自适应,但实际项目需要,而且多处有用到table组件,所以尝试着自己来二次封装一下组件 想法
刚开始的想法很简单,就是获取每一列中数据和标题在表格中的长度,然后将当中最大的长度作为该列…
Vue使用iview组件库
Vue使用iview组件库
步骤一、使用npm下载ivew组件库 npm install --save iview 步骤二、在main.js中配置iview
//导入iView组件库
import iView from iview
//导入iView样式
import iview/dist/styles/iview.css//使用iView组件库
Vue.use(iView)步骤三、使用iview组件 在官网…
view-design 全局引入与按需引入
全局引入
1、安装依赖
npm install view-design --save
2、在main.js中引入
import ViewUI from view-design;
import view-design/dist/styles/iview.css;Vue.use(VueRouter);
Vue.use(ViewUI);
按需引入
1、安装依赖
npm install babel-plugin-import --save-dev
2、…
iview table实现选中一定个数后其他行被禁用
一、使用方式
<select ref"select" :limit"3" change"change"></select>function (){this.$refs.select.open(selectedList, disabledList);
}
二、弹窗实现
<template><Modal v-model"showModal" class"…
iview 的table表格组件使单元格可编辑和输入
表格的列定义中,在需要编辑的字段下使用render函数
template表格组件
<Table border :data"data" :columns"tableColumns" :loading"loading"></Table>data中定义table对象 table: {tableColumns: [{title: 商品序号,k…
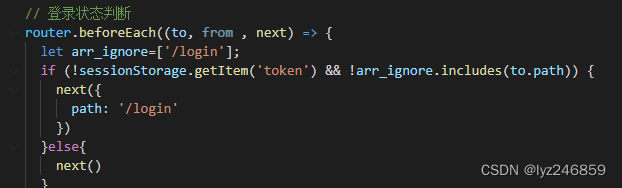
iview button组件点击第一次无效的原因解决
最近在开发页面,发现登陆页老是需要点击两下才能进入具体页面,一开始没在意,但是使用久了,就感觉肯定是问题,于是仔细查看了代码,如上图所示: 一开始我的跳转是放在存储token的上面的࿰…
VUE iView框架Table及Render用法
Render用法
iView官网table用法: https://www.iviewui.com/view-ui-plus/component/form/table Render用法详解: https://blog.csdn.net/qq_43524744/article/details/107959098
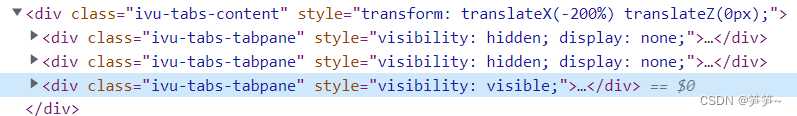
iview的tab组件切换隐藏元素无法获取高度问题
在tab中使用echart图表,切换时tab时元素被隐藏导致样式异常。 上图中可以看到是通过display:none样式隐藏了页面,可以通过重写display样式覆盖掉,然后通过定位的方式隐藏。如下图所示。 .ivu-tabs-content {position: relative;.i…
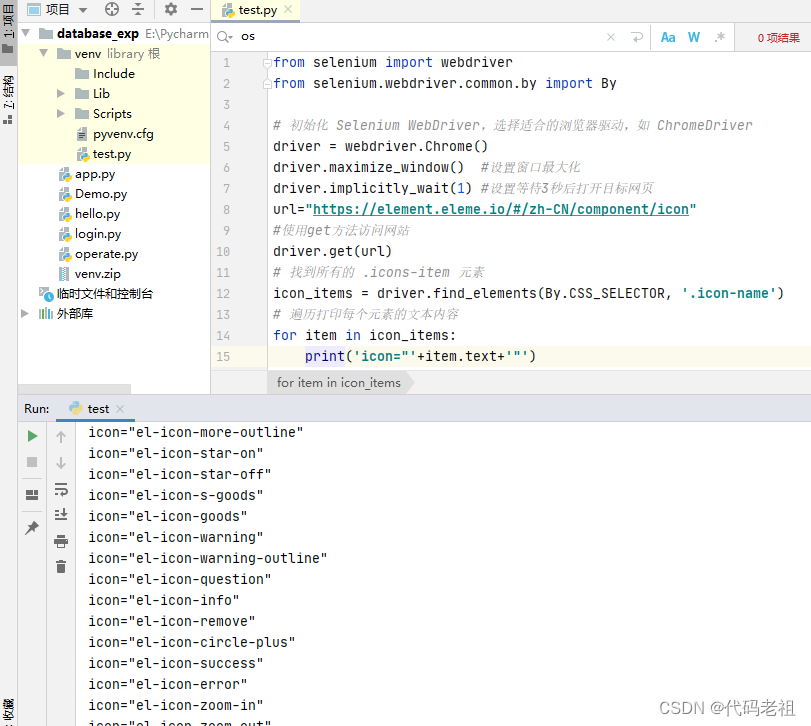
python爬虫练习,爬取iview,element组件库图标名称
简单的爬虫
先举一个爬取图片网站图片保存到本地文件夹的例子
原博客:http://t.csdnimg.cn/Cjv3o
这是一个图片网站
https://pic.netbian.com/ 在空白处右键,查看页面源代码,我们发现有具体内容的 我们使用下面的代码可以爬取这个页面所…
view design 按需引入注意要点
全局引入: npm install view-design --save import ViewUI from view-design; import view-design/dist/styles/iview.css; Vue.use(VueRouter); Vue.use(ViewUI); 按需引入: npm install babel-plugin-import --save-dev 在.babelrc文件中plugins…
vue使用iview导航栏Menu activeName不生效
activeName不生效 一、问题一、解决方案, 一、问题
根据ivew官网的提示,设置了active-name和open-names以后,发现不管是设置静态是数据还是设置动态的数据,都不生效
一、解决方案,
在设置动态名称的时候,…
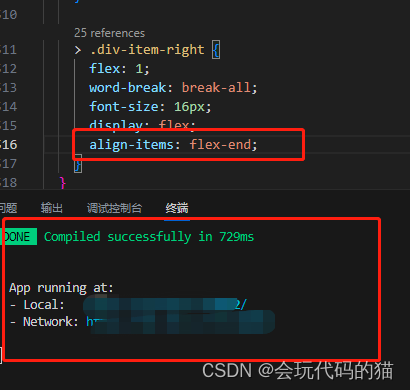
end value has mixed support, consider using flex-end instead
这是因为 应该用flex-end,不应该用end 所以将所有的都改好之后,就不会再报这个错了
iview 页面中判断溢出才使用Tooltip组件
使用方法
<TextTooltip :content"contentValue"></TextTooltip>
给Tooltip再包装一下
<template><Tooltip transfer :content"content" :theme"theme" :disabled"!showTooltip" :max-width"300" :p…
iconfont拓展iview图标库
文章目录 前言1.如何下载图标?首先进入官网,找属于自己需求的图标,添加到购物车2.点击右上角的购物车,会来到此页面,点击下载代码3.下载完成后,是一个压缩包,文件内容如下4.在项目assets下新建一…
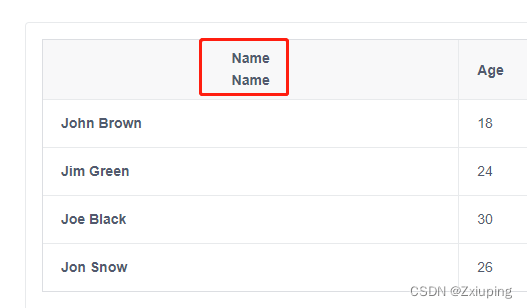
iview中table表头内容换行展示
如图效果图展示表头内容换行展示,代码如下:
在data中定义表头column
Columns:[
{title: this.labelFn(Name, Name),key: name,align: center,},
]在methods中定义方法
labelFn (name, str) {// 在需要换行的地方加入换行符 \n ,在搭配最底…
前端组件库造轮子——Tree组件开发教程
前端组件库造轮子——Tree组件开发教程
前言
本系列旨在记录前端组件库开发经验,我们的组件库项目目前已在Github开源,下面是项目的部分组件。文章会详细介绍一些造组件库轮子的技巧并且最后会给出完整的演示demo。 文章旨在总结经验,开源分…
vue iview table Tooltip内容过多闪屏解决
vue的项目,框架是iview 客户反应,指令描述的内容有几百个字,鼠标悬浮,浏览器开始闪烁
解决思路是加宽度限制,滚动,
后面发现像是transfer属性的bug,触碰浏览器底部,距离不够造成
…
学习笔记02-iview组件使用
学习笔记02-iview组件使用 文章目录 学习笔记02-iview组件使用一、iview 2-Tabs使用 一、iview 2-Tabs使用
官方地址:https://www.iviewui.com/view-ui-plus/component/navigation/tabs 点击tabs页面可以获取当前页面的name信息,并且可以点击后再获取当…
vue iview 级联选择器遇到的坑
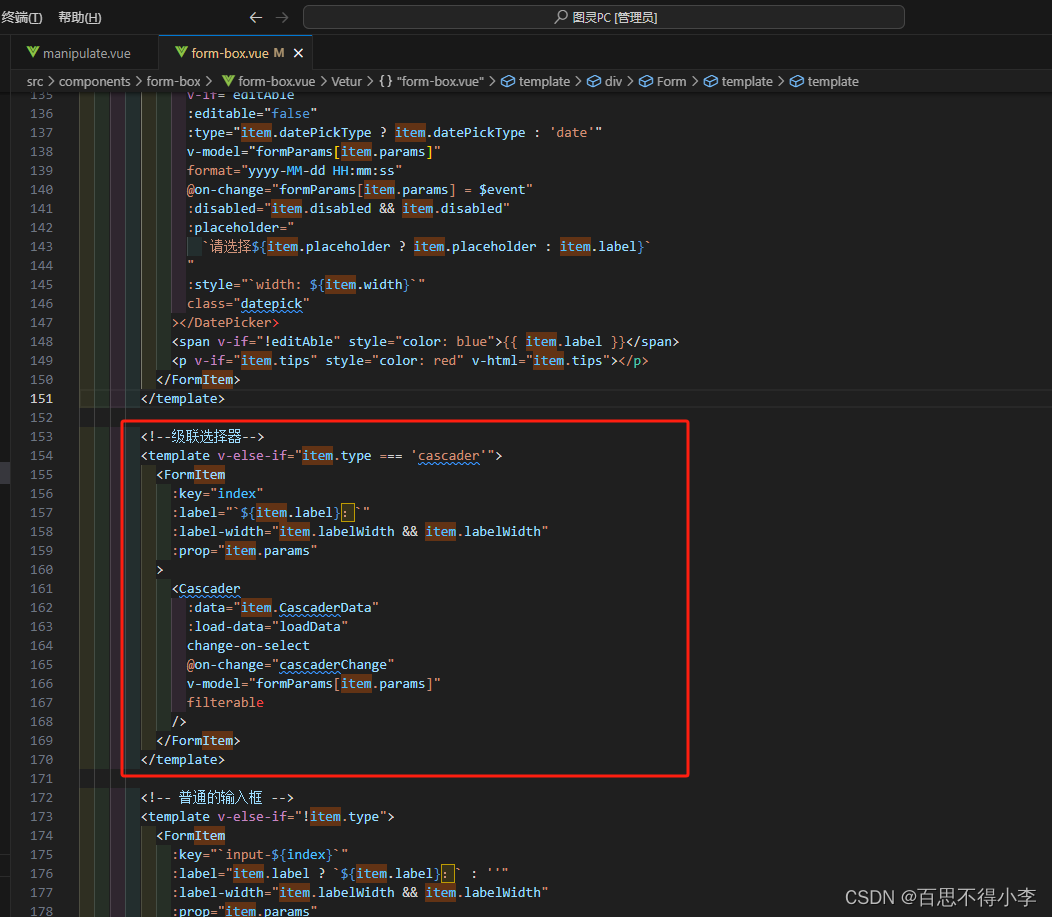
我们PC项目用到的前端技术栈是vue+iview,最近有个需求,要做个级联选择器,并且是懒加载动态加载后端返回的数据。效果如下: 如下图所示,在我们封装的公共组件form-box.vue里有我们级联选择器: 代码如下: <!--级联选择器--><template v-else-if="item.type…
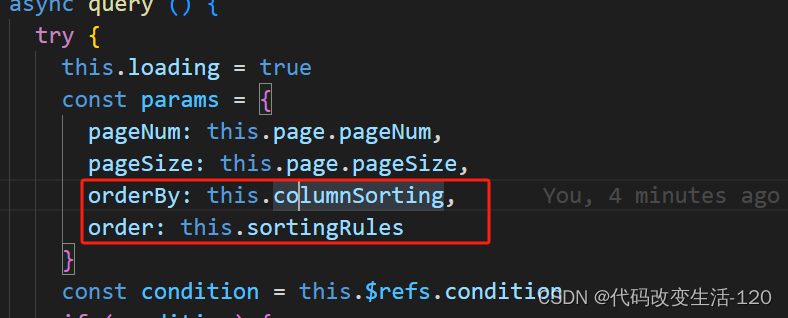
iview table 默认排序字段不高亮解决办法
iview treeSelect 组件封装 1、表格增加排序时触发的方法2、定义三个变量,sortColumnDefaultStyle存放默认的样式,定义页面默认的列以及顺序3、显示的列加上 sortable, 和样式4、使用下面这块代表默认选中5、点击时清除掉默认的排序6、把排序的字段查询时…
View UI清除表单
首先,想要先爆个粗口,这个组件真的好难用,接下来看看清除表单验证吧,和element-ui一点都不一样。 1、清除所有表单:resetFields()
this.$nextTick(() > {this.$refs[dateForm].resetFields()
}) 其中dateForm为for…
解决iview表格固定列横向滚动条无法拖动问题
问题描述: iview的table添加固定列以后,滚动条在固定列下面无法拖动,只能在滚动区域有所反应 解决办法 【写入main.js引入的全局文件时不需要::v-deep; 写入单个文件需要加::v-deep】
方法一:【带合计行也适用】
//解决iview表…
vue3基础教程(3)——引入ui框架iview(viewui)
博主个人微信小程序已经上线:【中二少年工具箱】。欢迎搜索试用 正文开始 专栏简介1. 下载iview2.更新资源3.引入插件4.运行项目 专栏简介
本系列文章由浅入深,从基础知识到实战开发,非常适合入门同学。
零基础读者也能成功由本系列文章入门…
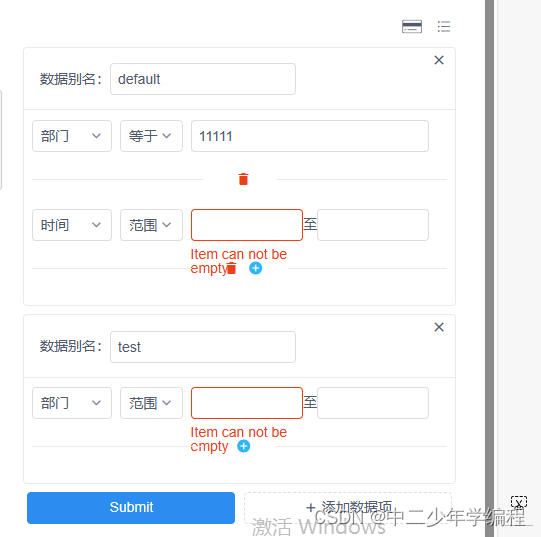
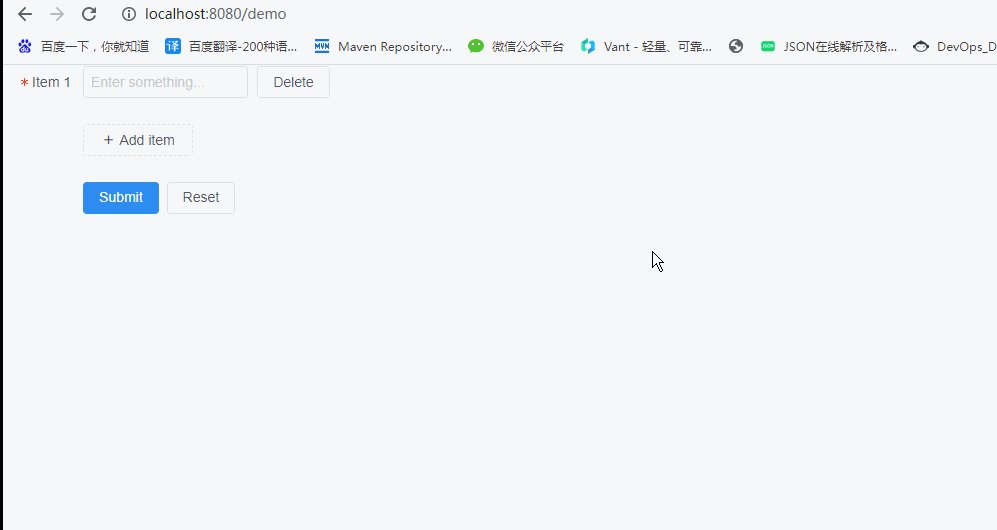
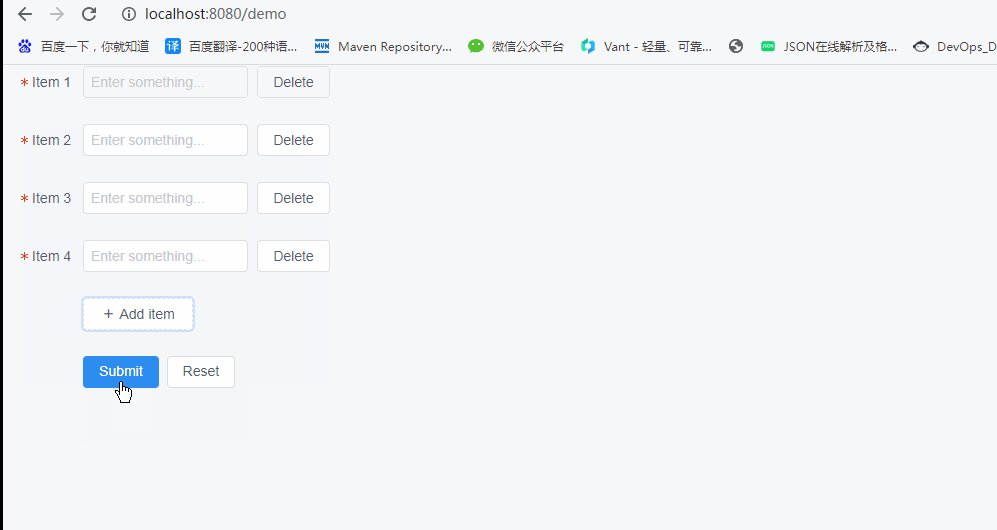
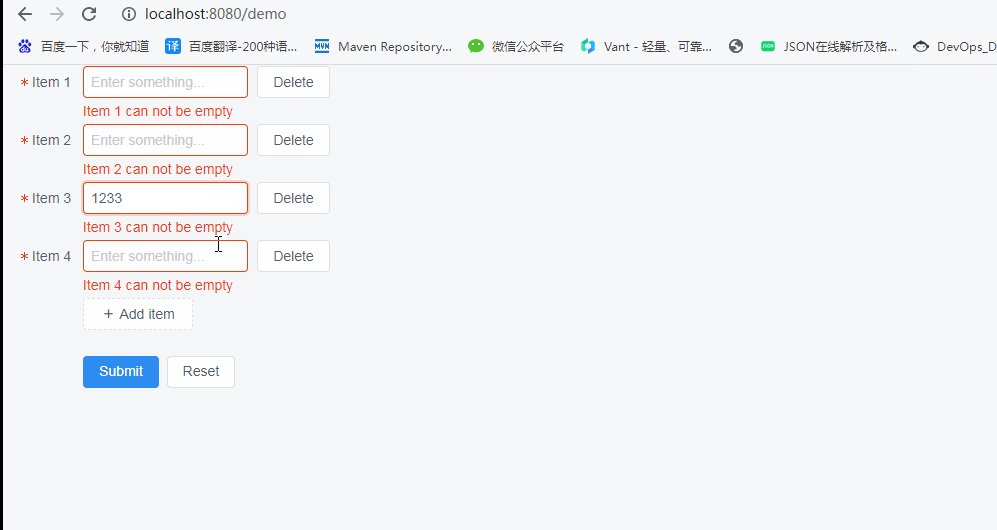
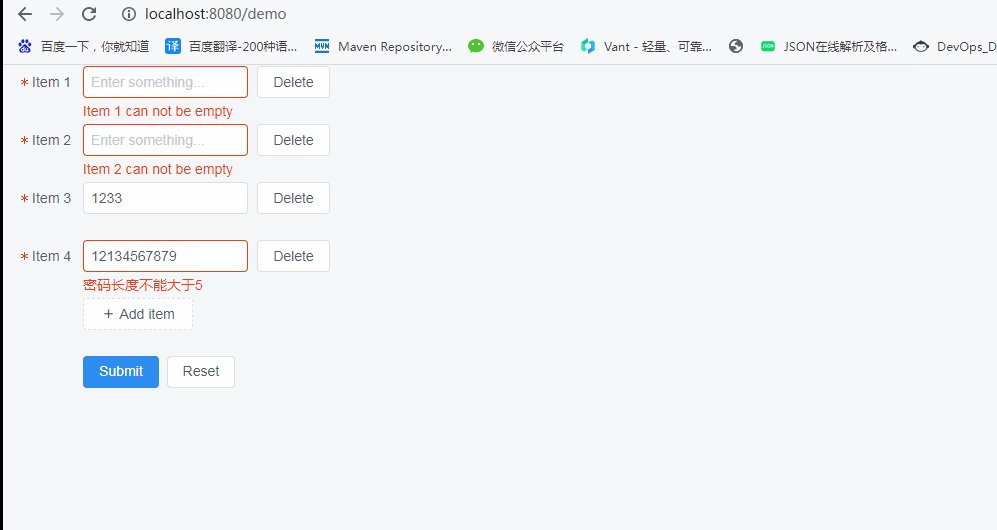
ViewUI表格Table嵌套From表单-动态校验数据合法性的解决方法
项目场景:
项目需求:在表格中实现动态加减数据,并且每行表格内的输入框,都要动态校验数据,校验不通过,不让提交数据,并且由于表格内部空间较小,我仅保留红边框提示,文字…
HBuilder X中uView UI框架的安装及使用
开发工具: HBuilder X
在最上方的工具中点击 插件安装 ——> 安装新插件 ——> 前往插件市场安装 在作者排行榜中找到 uView UI 选择该版本 然后点击下载并导入HBuilder X 然后选择你想导入的项目 在项目根目录中的main.js中,引入并使用uView的JS库ÿ…
Iview Tooltip显示不换行,被遮挡
部分使用slot 方式无法解决
<Tooltip placement"top"> <Button>多行</Button> <div slot"content"> <p>显示多行信息</p> <p><i>可以自定义样式</i></p> </div> </Tooltip> 所以…
Element Plus Form 动态表单自定义校验规则使用教程
Element Plus,基于 Vue 3,面向设计师和开发者的组件库
Element Plus 官网:https://element-plus.org/zh-CN/ Element Plus Form 动态表单自定义效验规则,官网示例代码中没有,官网示例中的动态表单是固定的规则&#x…
iview默认样式覆盖
scoped 属性是 HTML5 中的新属性。 当style标签拥有scoped属性时,它的css样式只能用于当前的Vue组件,可以使组件的样式不相互污染。 如果一个项目的所有style标签都加上了scoped属性,相当于实现了样式的模块化。 1、全页面覆盖
不添加scoped…
关于iview select 绑定两个值的方法
因为v-model 只能绑定一个值
所以我们可以有以下思路 1.拼接value
:value"item.valueitem.label"
// 或者 value.split(/)[0]取值
:value"item.value/item.label"
2.绑定索引
不绑定具体的值,而是去绑定索引值:value"index"&…
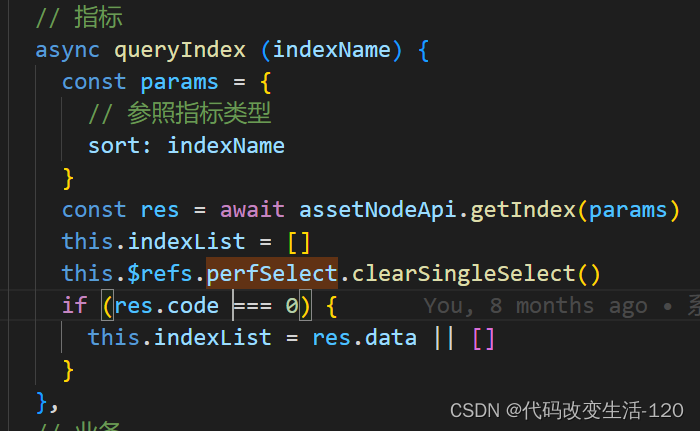
iview切换Select时选项丢失,重置Seletc时选项丢失
分析原因
在旧版本的iview中如果和filterable一起使用时,当值清空选项或者使用重置按钮清空时选项会丢失。
解决方式一
把去掉filterable
解决方式二
使用ref,调用clearSingleSelect()方法清空
ref"perfSelect"
this.$refs.perfSelect.c…